Table of contents
The new version of Smartsupp offers you many more functions, so it is no longer necessary to solve some issues via the API. When designing our new dashboard, our intention was to give you as a customer access to many more popular features without having to ask the developer for help. We believe that this will help make your work easier and faster.
Here we will introduce 5 popular functions that work differently in the new version of Smartsupp.
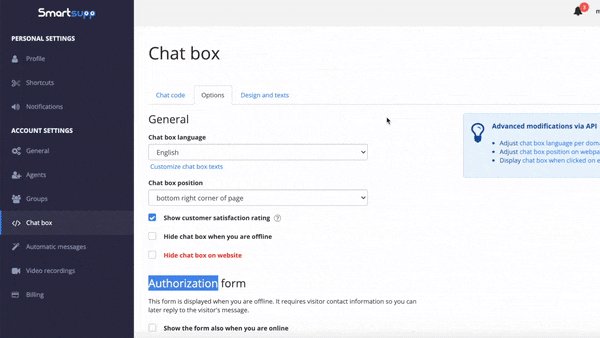
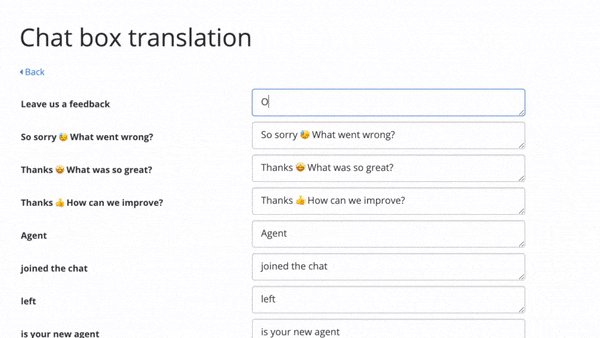
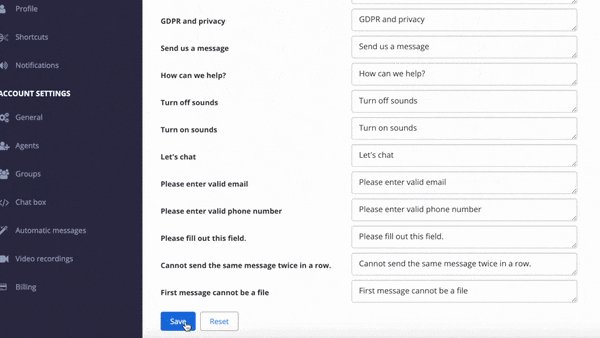
Multilingual chat box
Many of you have your site localized into different languages and require the same from the chat box. The multilingual chat box used to mean long and scary API code. Now one line of code with the abbreviation of the specific language (smartsupp ('language', 'en')) is enough and you can simply overwrite the other texts of the chat box yourself in the dashboard settings.

Different colors according to chat box status
With the old API, you could set the chat box to change color depending on whether you are online or offline. This helped you make it clear to your customers if you are currently available. In the new version, we thought of this and incorporated the marking of the online status directly into the design of the new chat box. Whenever you’re online, a green dot lights up next to the chat box icon.

Open chat box by clicking on a page element (HTML API)
Until now, the HTML API allowed you to link the opening of the chat box to a specific element on the page (for example a link or an image). The chat box did not open until the customer interacted with the element on the page. This feature is no longer supported by the new API but can be replaced with the Chat Box Triggers API. An example would be to open the chat box only after the visitor clicks on the link with the text “Contact us”.

Contact collection forms
In the old version it was possible to use API to collect custom information in the Offline Form and the Pre-chat form. We found out that the majority of the users only collected the standard email, name and phone number. That is why in the new Smartsupp you can use exactly these three fields in your forms. You can easily set the forms directly in the dashboard.

Chat box type
With the new version of Smartsupp came a completely new modern chat box design. The types of chat box designs that could previously be set up via the old API now simply no longer exist. Instead, you can choose between an unobtrusive bubble and an effective text button directly in the dashboard.

Still confused? Contact us via the chat box in your dashboard and we’ll be happy to get in touch with you. Please note that customer service is included only in paid packages.


